プログラミングを始めたばかりだけど何か作れるのかな?
昨今ではChatGPTをはじめ、ClaudeやGeminiなどさまざまな生成AIサービスがあり、さらにはcursorやv0、bolt.new、Devinなど、特にコード生成においてはパフォーマンスを発揮する生成AIサービスが増えています。
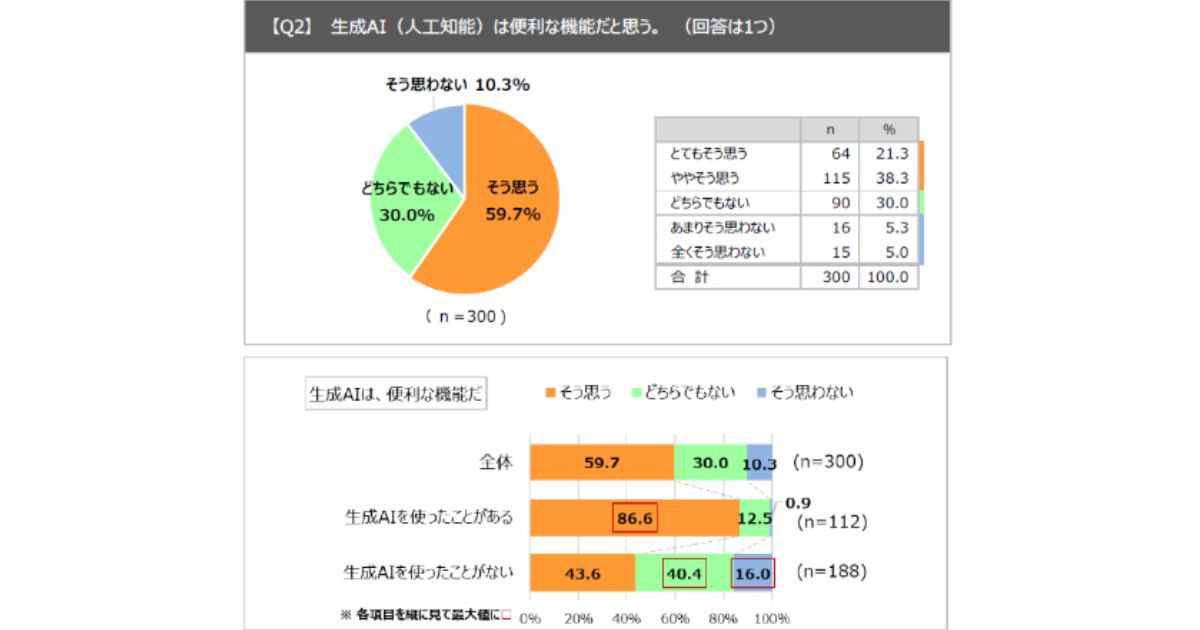
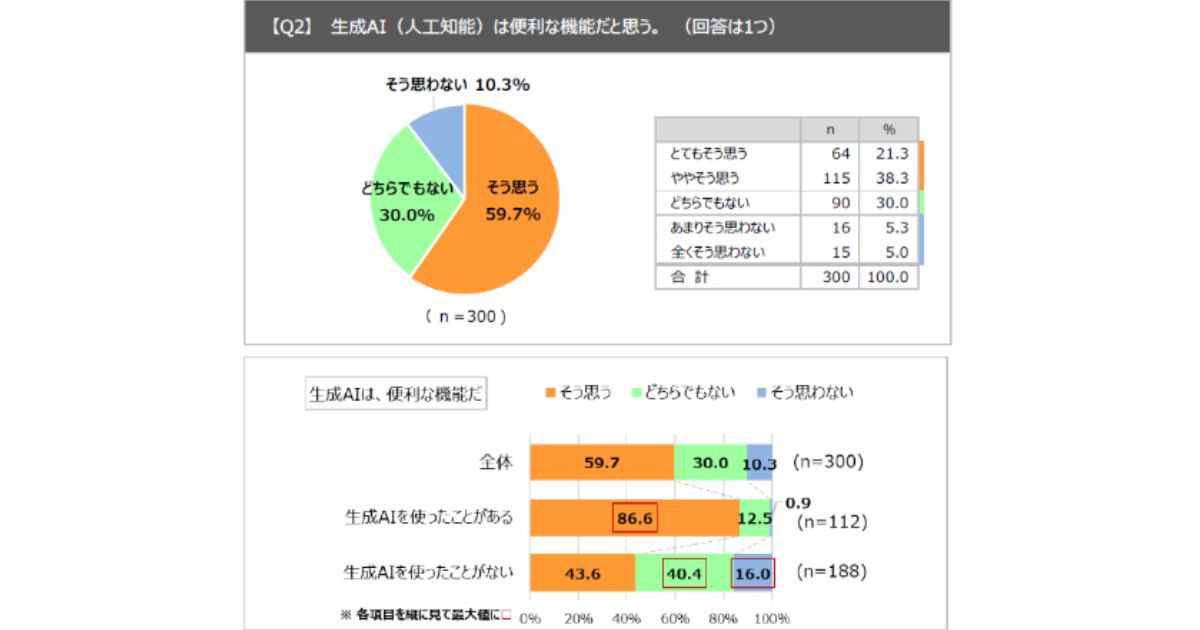
その勢いを物語るように、株式会社アイスタッドが2024年に実施した「生成AI(人工知能)に関するアンケート調査」によると、約6割の方が「そう思う」と答えています。
また、生成AIの使用経験別に見てみると、生成AIを使ったことがある人の「そう思う」の割合は86.6%と大多数を占めていました。


2025年の2月の現時点では、特にこの数か月における生成AIの技術の進歩は目覚ましいものがあり、正直僕もキャッチアップするのが大変な状態です。
そんな状況を踏まえてこの記事では、まだプログラミング言語などを学んだことのない人が実際にアプリを作るイメージを説明しつつ、実際にITエンジニアに必要なスキルや知識、経験などについて解説します。
ぜひbolt.newなどの生成AIをうまく活用して、アプリを作るイメージを手を動かしながら体感してみてください。
そもそも生成AIとは何か
まずは生成AIとは何かについて、その概要を見ていきましょう。
生成AIは人工知能技術の中でも特に注目を集めている新しい分野で、人間が作成したかのような文章や画像、音楽などの新しいコンテンツを自動的に作り出すことができます。
従来のAIは大量のデータを分析して傾向を見つけ出しその結果に基づいた予測を行うことがおもな役割で、精度の高い結果を得るためには大量の質の高いデータが必要不可欠でした。
一方で生成AIでは、少ないデータや簡単な指示からでも人間らしい創造的なアウトプットを生み出すことができる優れモノです。
よく「生成AI」と同じ意味として「LLM」という表現を使うこともありますが
- 生成AIはChatGPTやClaudeなどのサービス自体を指し、
- LLMはGPT-4o、OpenAI o3-mini、Claude 3.5 Sonnet、Claude 3.5 Haikuなどの言語モデルを指す
といった違いがあります。
生成AIは画像や文章などをデータ生成する人工知能技術の総称で、LLMは生成AIの中でもテキストデータの生成に特化した技術のことだな。
生成AIにはどのようなサービスがあるか
生成AIサービスについてはおもに、以下のようなサービスがあります。
また、コード生成AIについてのおもなサービスはこちらです。
コード生成AIは、日本語で指示を出すだけでコードを自動で生成してくれるAIで、ソースコード生成AIやAIコーディングとも呼ばれますね。
コード生成AIでは何ができるのか
では、実際にbolt.newを使って簡単なWebアプリを作ってみましょう。
コード生成AIについては、文字通りWebアプリケーションのソースコードを生成することができます。
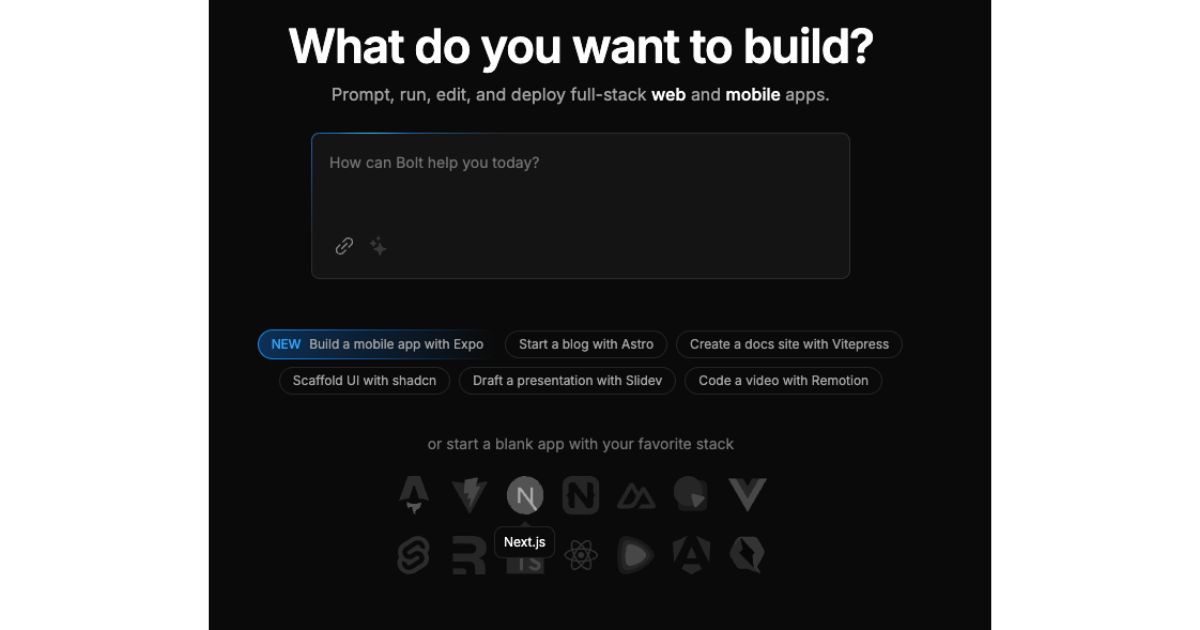
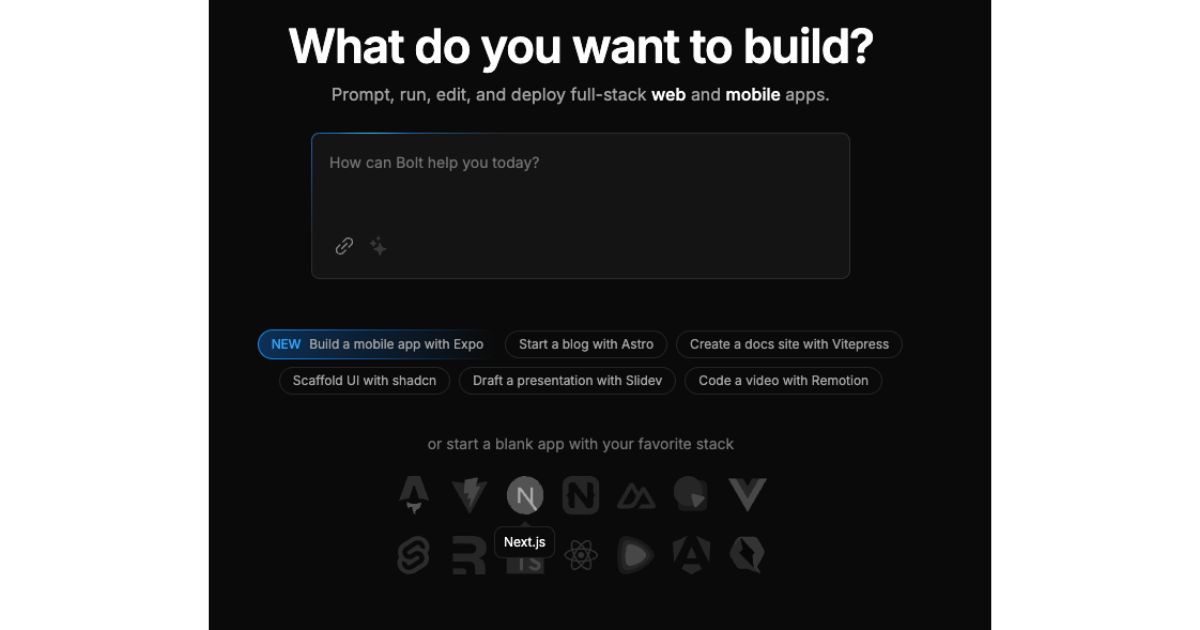
以下の工程について、画像付きで工程をご紹介します。
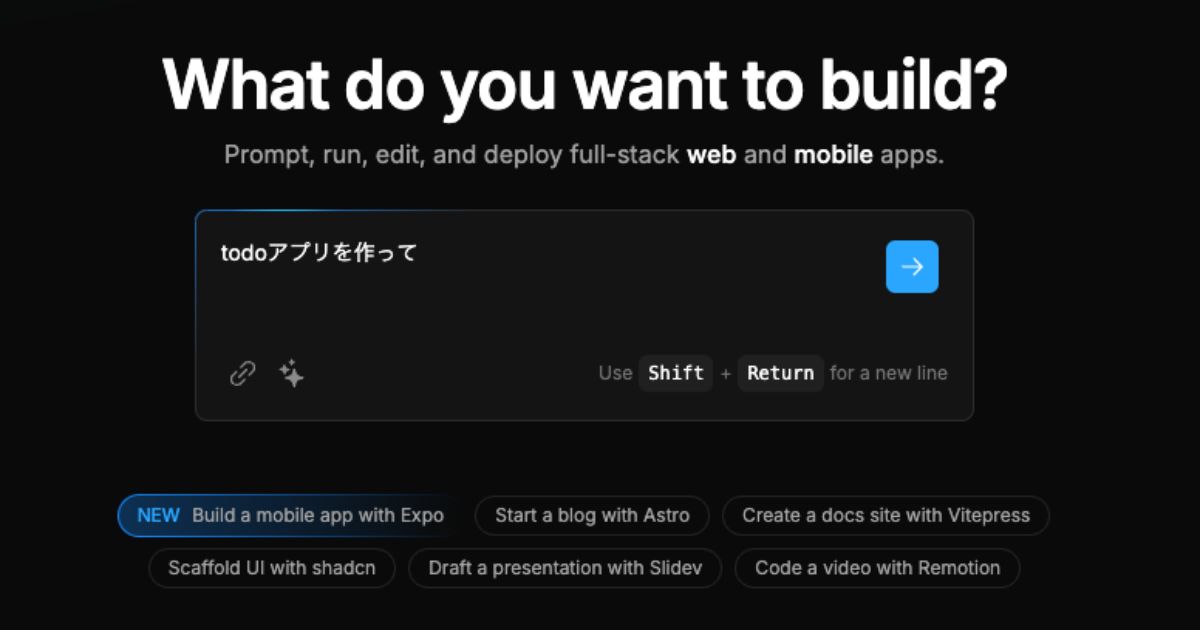
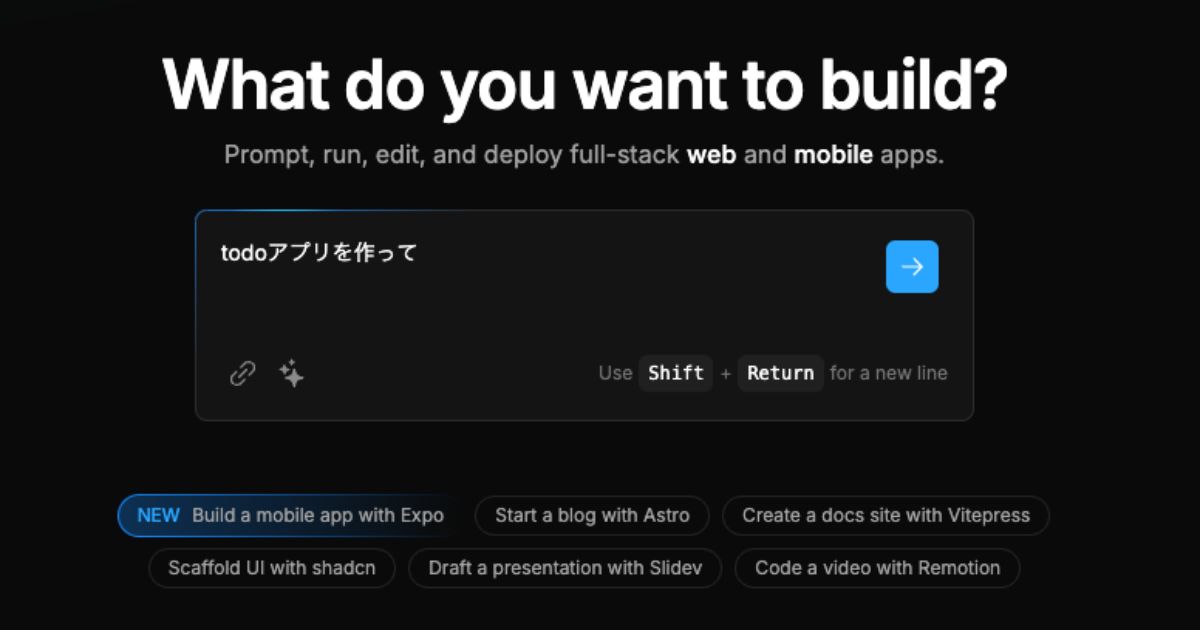
チャット欄に作成したいWebアプリケーションの詳細を記載します。
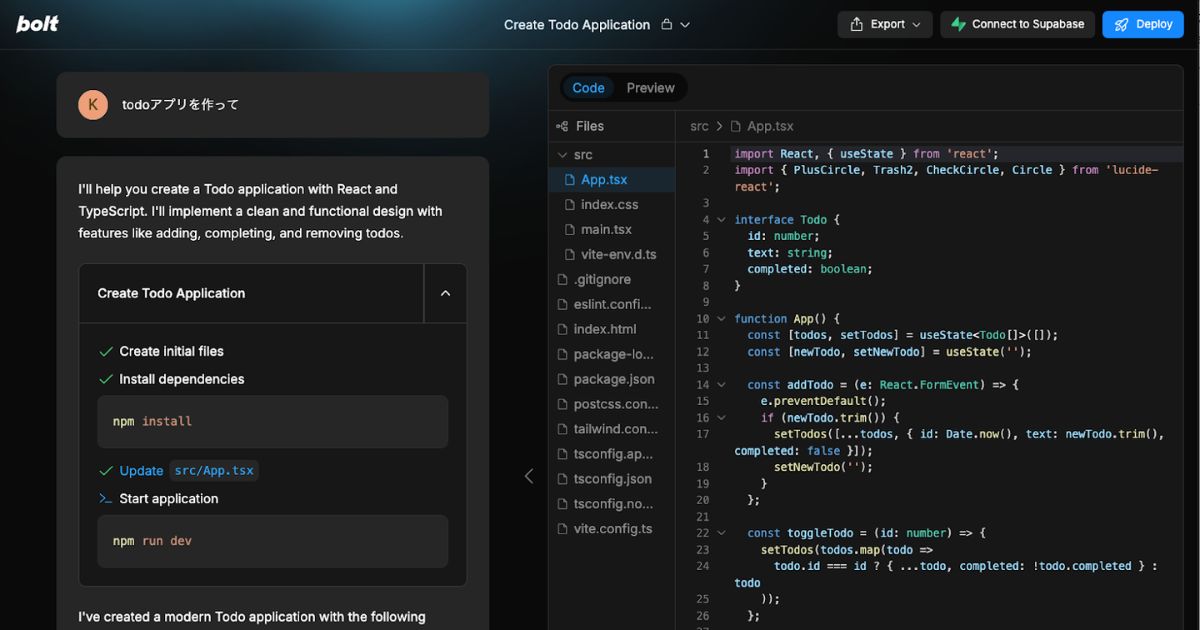
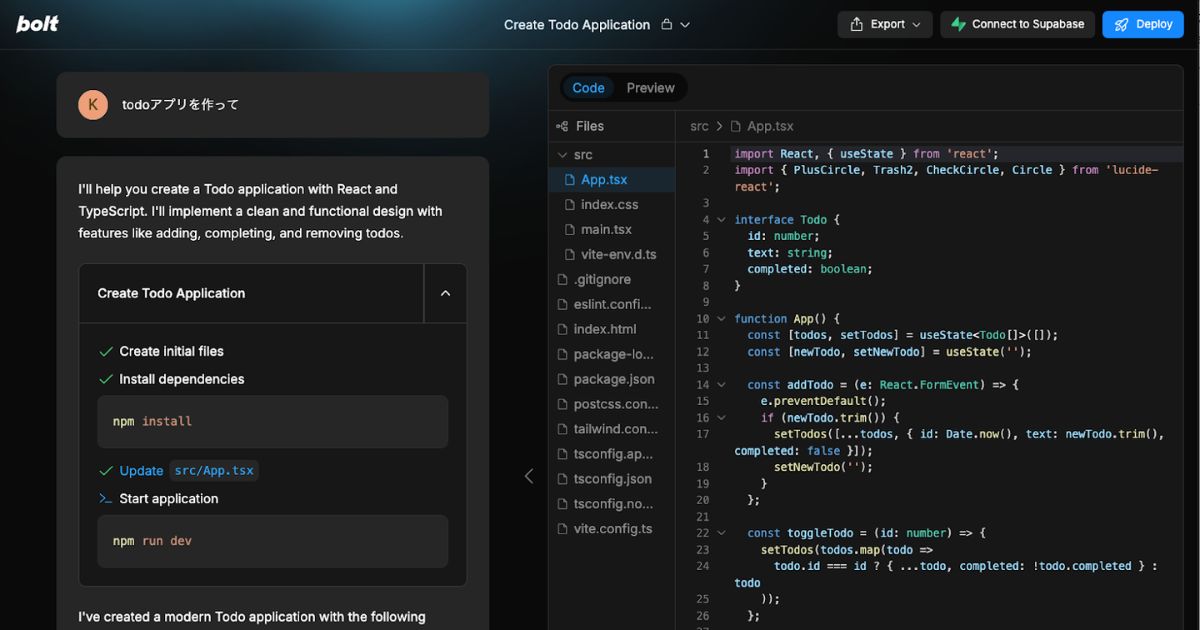
ここでは「todoアプリを作って」と入力してください。


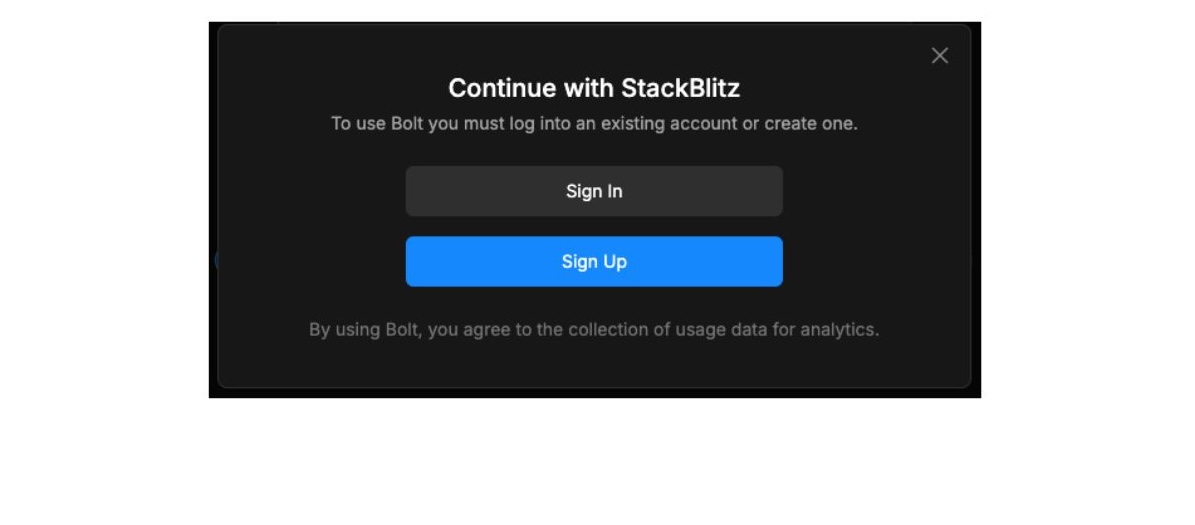
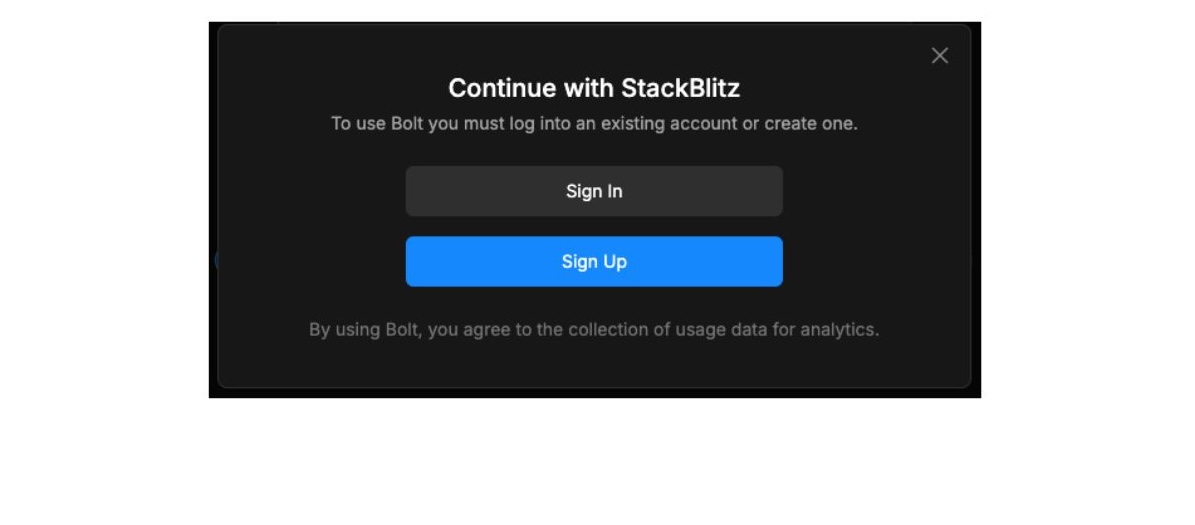
サインアップ(アカウント登録)がまだ完了していない人は、このタイミングでアカウントの作成を行ってください。


実行すると、画面の左側ではbolt.newで実行されている処理の詳細について表示され、画面右側では実際に生成されているコードの内容が表示されます。


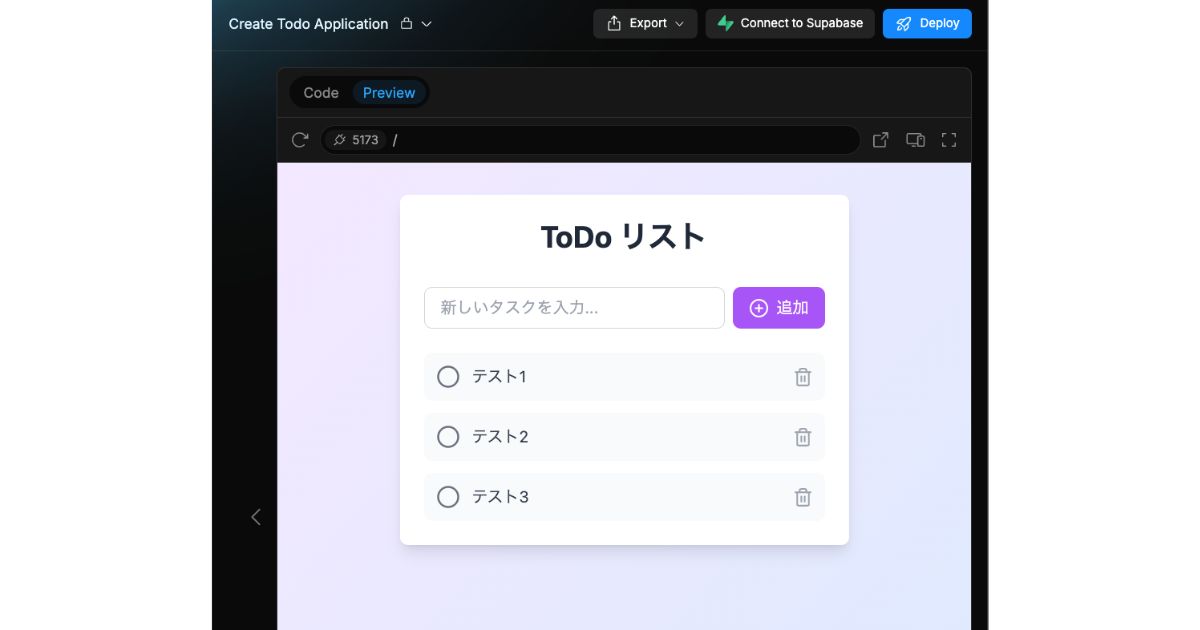
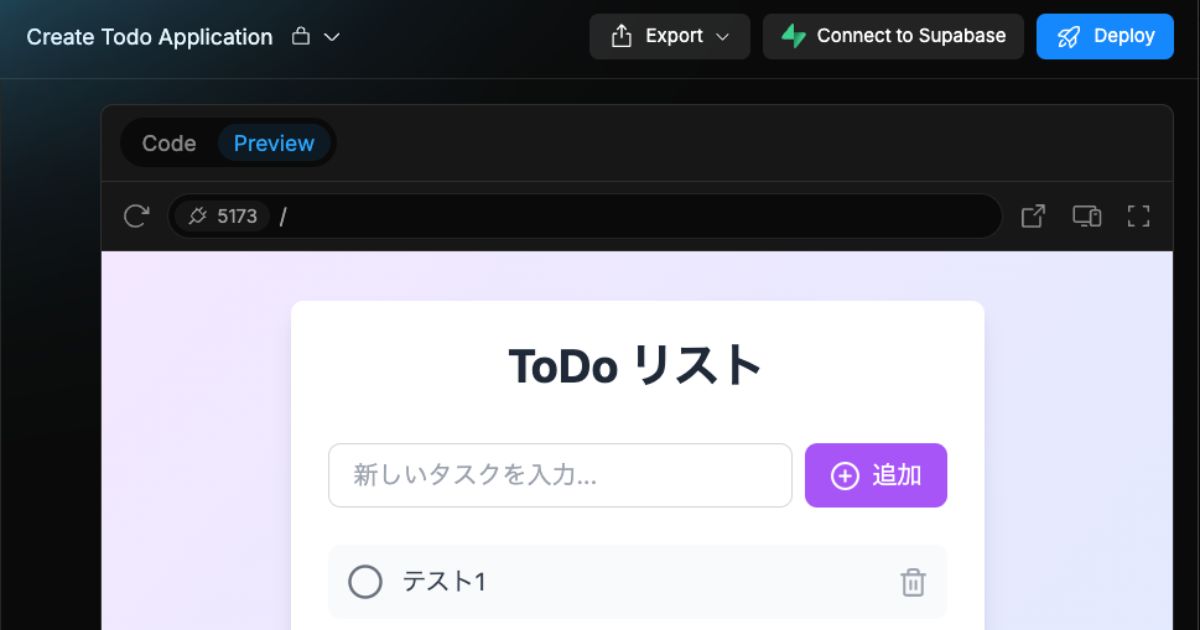
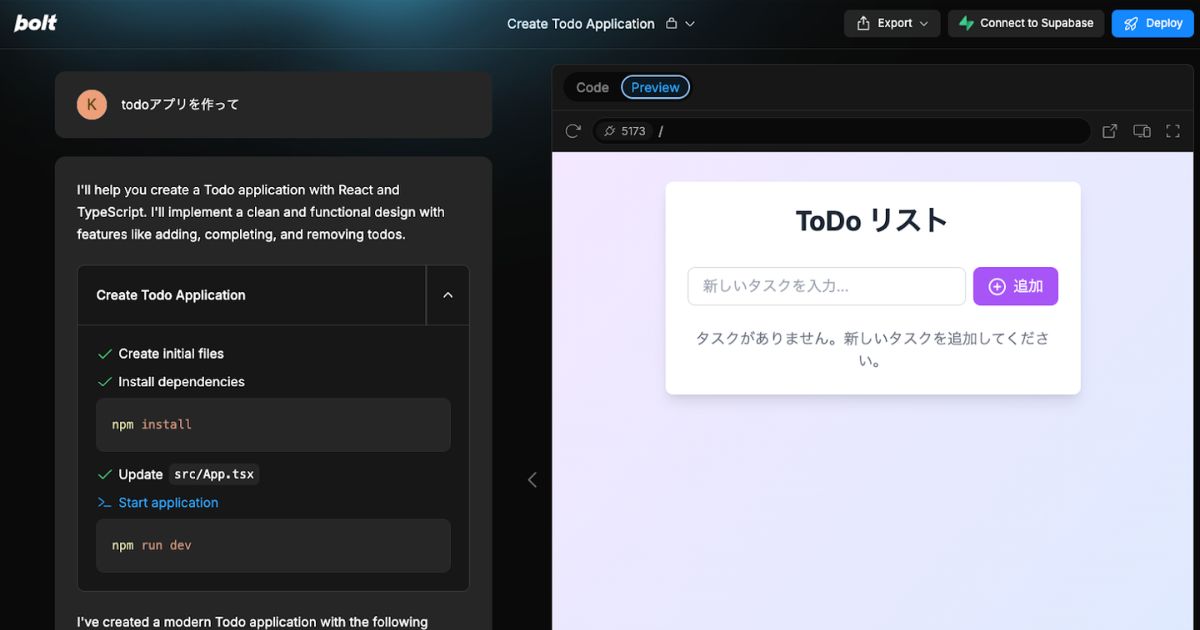
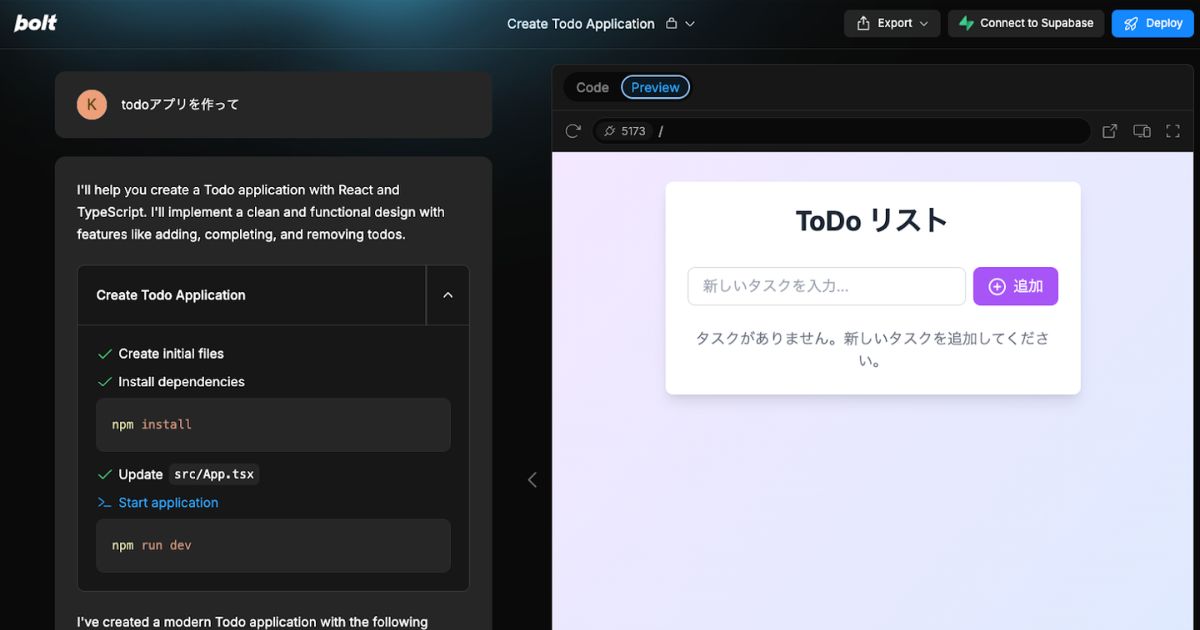
少し待つと、画面右側に作成したWebアプリのプレビュー画面が表示されます。


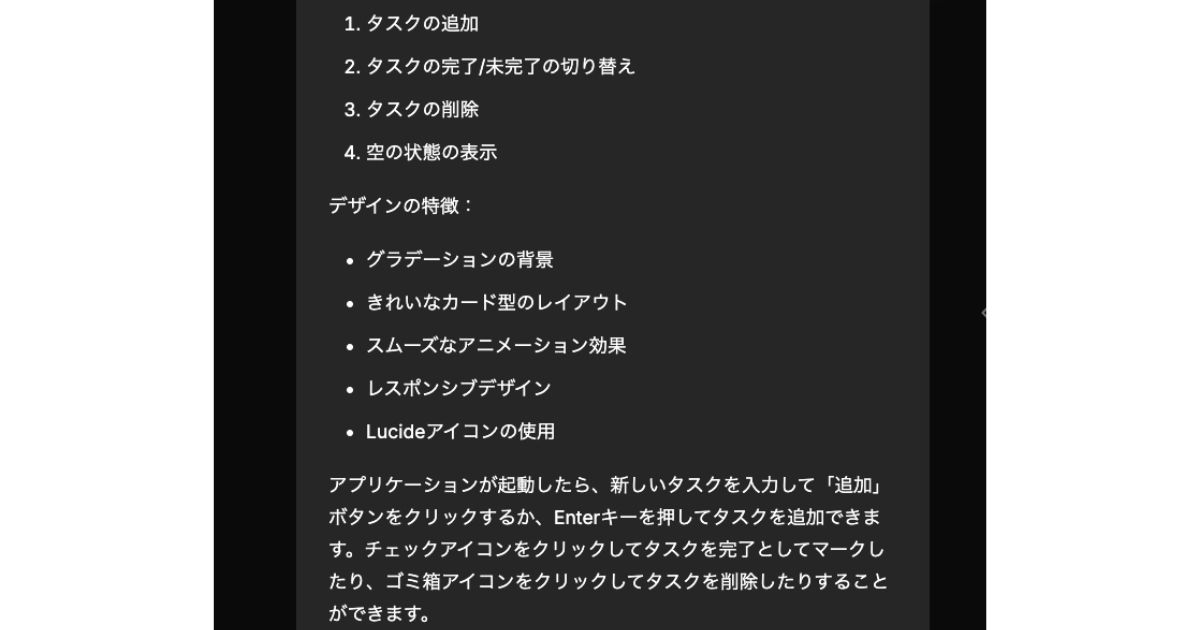
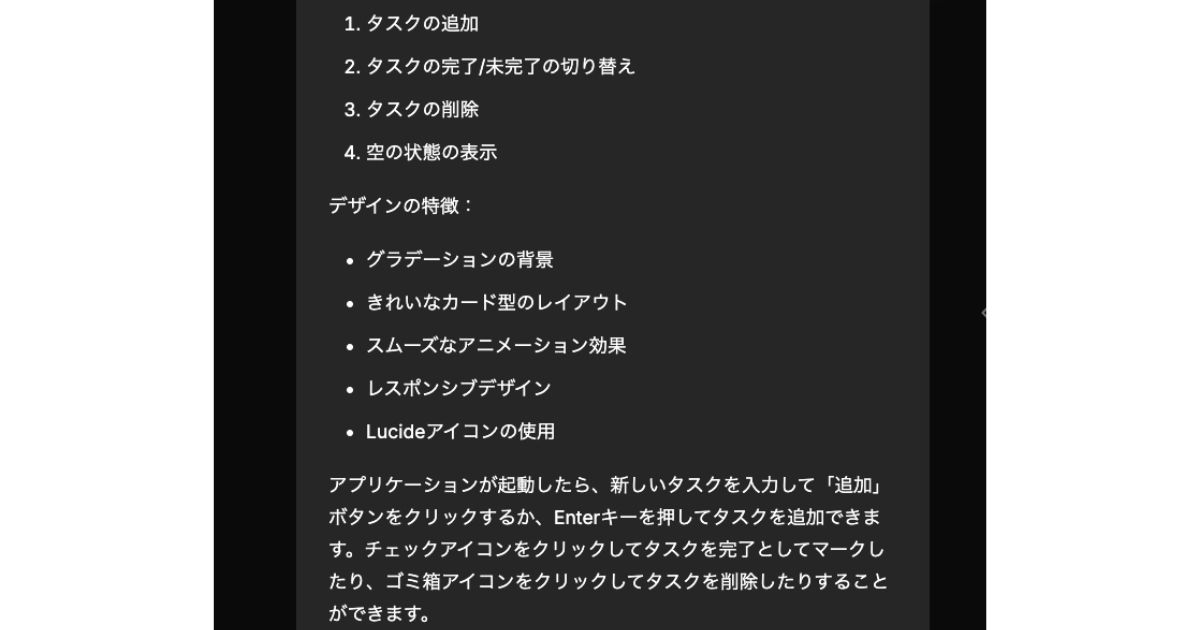
ちなみに、アプリの説明については画面左側に表示されるので見てみましょう。




コード生成AIを使えば意外とカンタンにWebアプリってできるんだ、これなら俺でもできそうだ。やってみようっと!
Webアプリを作るには繰り返し指示が必要
これから生成AIを使っていこう!と言う時に水をさすようで言いにくいのですが、bolt.newに限らず、コード生成AIについては必ずしも1回目できちんとしたアプリができる保証はありません。
え?そうなの??
そうですね。むしろ1回目で上手くいくことの方が稀な気がします・・
たとえば今回のように「todoアプリを作って」といった場合、細かい指示を出さない時には
- todoの項目が削除できるか
- 更新できるか
などといったものが含まれるかどうかまでは考慮されないので、かなり具体的で、かつ詳細な指示を与える必要が出てきます。
また今回作ったアプリについてはDBを持っておらずデータ自体は保持されない状態になっています。
そのため、もしDBを構築してそこにデータを保持したい場合はその旨をチャット上で指示しないといけません。
先程bolt.newのデプロイ先はデフォルトではNetlifyになると触れましたが、どこで動かすかは状況によって異なるため、AWSやGoogle Cloudなどさまざまなパブリッククラウド上などで試してみると良いでしょう。
生成されたソースコードを確認する
Webアプリを作ること自体が目的であれば、アプリが正しく動くことまでをテストすれば問題ありません。
しかし、ITエンジニアを目指すための学習という観点であるならば、bolt.newで作成したコードがどのようなものなのかをしっかりと読んで把握する必要があるでしょう。
bolt.newの画面から作成したコードをダウンロードしてそれをVS CodeやCursorなどのエディタで開き、どのような仕組みでアプリが動いているのかを追ってみるのがおすすめです。
不明な処理があれば、Claudeなどにソースコードを貼り付けてどのような処理をしているのかを聞けば、丁寧に解説してくれるでしょう。
へーっ。処理がわからない時にもソースコードをClaudeに貼り付ければ丁寧に教えてくれるんだ・・すごい時代だな。
生成AIで学び方はどのように変わるのか
生成AIのサービスが普及することによって、今すぐではないにしろ人がプログラミングをすることはほとんどなくなっていくのではないか、と予想されています。
とは言うものの、組織内での開発体制として考えればたとえコード自体を生成AIが作ったとしても
- それらをレビューしたり
- リリースの判定をどうするか考えたり
- またそのための組織やチームを作ったり
するみたいなものは必ず人が介在してやる必要があるので、僕の意見としては問題なく残ると考えます。
そのため、最低限のスキルは引き続き身に付けておく必要があるでしょう。
プログラムはAIが書いたとしても、AIに指示を出したり成果物をチェックするためには、プログラミングを分かっている人が必要だもんなー。
おそらく今後は、ZEN StudyのWebプログラミングコースなどのようなプログラミング初心者が最低限押さえておくべきプログラミングのスキルがあれば、十分にプロダクトを開発できるレベルにはなります。
先述したようなbolt.newなどでアプリの具体的な実装イメージを確認しつつ学習中の内容を照らし合わせて学習を進めれば、より理解が進むため効率的にプログラミングを学ぶことができます。
このように積極的に生成AIを活用して、学習効率を高めるのが良いでしょう。
プログラミングを書くのはAIがやってくれるとして、それ以外の事に時間を割くことができるので、浮いた時間で何をやるかが重要ですね。
生成AIでITエンジニアの仕事がなくなる?
生成AIの話になると避けては通れないと言いますか、よく巷で聞かれる話題として
生成AIが普及すれば、プログラミングを学ぶ必要ってあるの?
AIが全部やっちゃうから、ITエンジニアの仕事がなくなるのでは??
などといったことが、まことしやかに囁かれていたりします。
また実際に、2024年2月にNVIDIAのCEOが「AIがコードを書くので、もうプログラミングを学ぶ必要はない」と発言をして物議を醸しています。


先程のプログラミングを人がすることはなくなる・・の話をもう少し深掘りして、僕の経験から思うところをもう少しお伝えしますので、もう少しだけお付き合いください。
俺もこの記事を読んだ時はもしかしてヤバいのか?と脳裏によぎってしまった。現場にいる身を置く者としては大丈夫だとは思うんだけど・・
プログラミングは学ぶ必要がなくなるのか
まず、結論を先にお伝えすると、答えはNO(学ぶ必要あり)です。
生成AIの進化によって、コードを書かなくてもアプリやシステムを開発できるノーコード・ローコードツールが登場しているため、「プログラミングを学ぶ必要がなくなるのでは?」と考える人も増えています。
しかし、実際にはプログラミングの知識が不可欠であることに変わりはありません。
なぜなら、プログラミングとは単にコードを書くことではなく
- どのような手順で処理を進めるか
- 例外的なケースにどう対応するか
- 再利用しやすい設計はどうあるべきか
などといった、ロジックを考えることが本質だからです。
プログラムを組む際には、頭の中でデータの流れや状態の変化を整理しながら実装を進めていく必要があり、このような思考力はノーコード・ローコードのツールを使う際にも求められます。
また、AIにプログラミングをまかせるとしても、適切な指示を与えなければ自身が求める成果物を得ることはできません。
出力されたコードを理解して修正や最適化を行うには、やはりプログラミングの知識が必要不可欠です。
「プログラミングを学ぶ必要がなくなる」というより、むしろITエンジニアの基礎知識としてより重要になると言えるでしょう。
たしかに。自分がプログラミングをよく理解していないと、AIに指示をしたり成果物を確認したりとかできないもんねぇ・・
ITエンジニアの仕事はなくなるのか
「ITエンジニアの仕事がなくなる⁉︎」ムーブメントは、過去にも何度か繰り返されてきました。
たとえば、
- 1980~1990年代の4GL(第4世代言語)やCASEツールの登場
- 1990年代のVisual BasicやPowerBuilder
- 2000年代以降のノーコード・ローコードプラットフォームの普及
などの技術革新のたびに
プログラミングが不要になる!
ITエンジニアは不要になる!!
といった声が上がっていましたが、現実にはITエンジニアの需要は増え続けています。
現在AIが自動でコードを生成できるようになって一部の単純なプログラミング作業は効率化されていますが、ITエンジニアの仕事は単なるコード記述だけではありません。
- システムの設計や要件定義
- 既存システムの解析
- テスト設計
- 運用・保守
など、プログラミング以外の業務も多く含まれています。
特に、システムの仕様策定や他部門との調整、品質保証などの分野では、AIの支援を受けながらも人間の判断が欠かせません。
加えて、2030年にはIT人材が約79万人不足すると予測されており、特にアジャイル開発やDevOpsエンジニアなどの先端IT人材の需要は増加しています。
つまり、生成AIの発展によって単純な作業は自動化される一方で、より高度なスキルを持つエンジニアの需要は高まっているのです。
ITエンジニアの仕事が完全になくなるどころか、むしろ今後はより専門性の高いスキルを持つ人材の重要性が増えるってことじゃないかな。
まとめ|生成AIを活用しながらプログラミングを理解しよう!
生成AIを使ってカンタンにWebアプリを作ることはできますが、コード生成AIについては必ずしも1回目できちんとしたアプリができる保証はありません。
Webアプリを作るには、かなり具体的で詳細な指示を繰り返し出して完成させる必要があります。
仮に不明な処理があって上手く動かない場合でも、Claudeなどにソースコードを貼り付けてどのような処理をしているのかを聞けば、丁寧に解説してくれるのでおすすめです。
また、生成AIのサービスが普及することによって
プログラミングが不要になる!
ITエンジニアは不要になる!!
現在AIが自動でコードを生成できるようになって一部の単純なプログラミング作業は効率化されていますが、ITエンジニアの仕事は単なるコード記述だけではありません。
特に、システムの仕様策定や他部門との調整、品質保証などの分野では、AIの支援を受けながらも人間の判断が欠かせないでしょう。
今後、ITエンジニアの仕事が完全になくなるどころか、むしろより専門性の高いスキルを持つ人材の重要性が増えてくると思います。
DMM WEBCAMP
![]()
![]()
コース選びやサービスについての相談もワンクリックで申し込み可能で、満足度は驚異の90%※です。
Webエンジニアへの転職を考えていてもっと詳しく知りたい方は、下記ボタンよりご確認ください。
\ 転職成功率、驚異の98.8%!※/
※1:無料相談の実施後アンケートによる満足率(2022年2月〜2022年4月)
※2:所定の学習及び転職活動を遂行された方に対する割合(2022年3月〜2023年9月)