未経験でこれからITエンジニアを目指すには何をすればいいかな?
前の記事で話した通り、未経験でITエンジニアに転職することは決して簡単ではありません。
その要因としてはさまざまなあるのですが、特にITエンジニアとして採用される上で十分な技術レベルに達していないケースが多いです。
未経験からITエンジニアになる場合、最低限どのようなスキルや能力があればいいのかと気になっている方は多いのではないでしょうか。
たしかに、未経験OK!でも最低限求職者に求められるレベルってあると思うから、それは事前に知った上で準備したいな。
この記事では、未経験でITエンジニアになる上で求められる技術レベルや基本的なスキルの学習方法、そのほか学習する際のポイントについて解説します。
ITエンジニアのスキルを磨くための具体的な方法についてはこちらの記事でも詳細を書いております。よろしければ参考にしてください。
求められる技術レベルに達していない人が多い
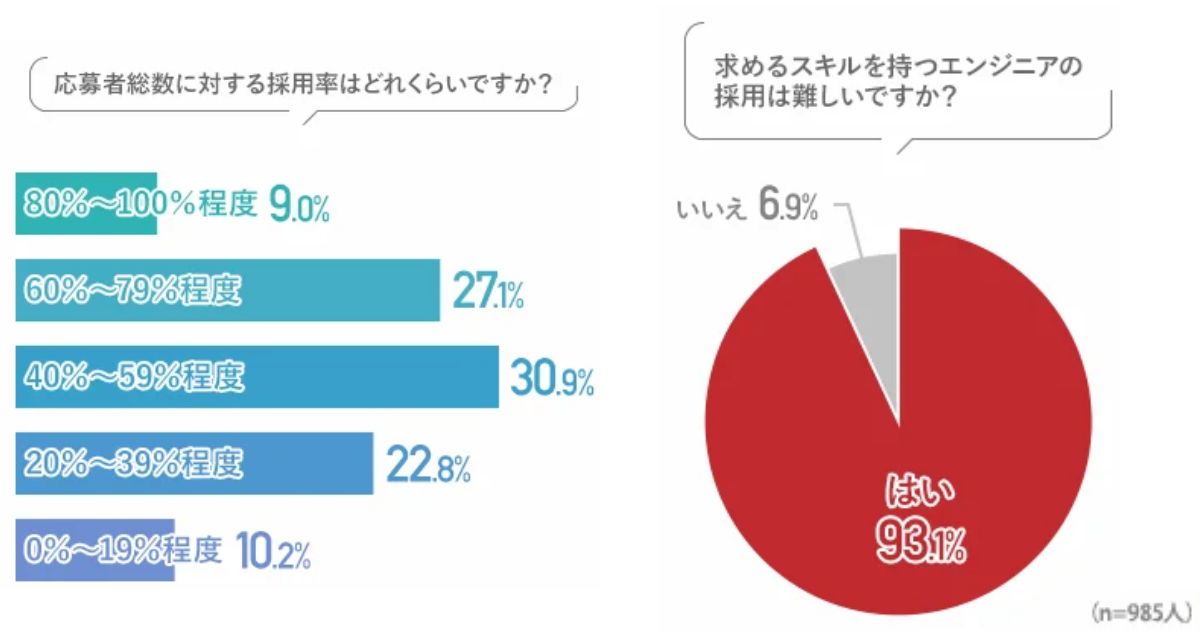
ITエンジニアとして採用される際に、企業側から求められる技術に達していない人が多いということがわかる資料をご紹介します。
出典:アクサス株式会社「採用課題と背景(2022)」
アクサス株式会社が実施した「採用課題と背景」の調査によると、ITエンジニア不足なものの求人応募者の半数以上が不採用になっている実態がわかりました。
また企業が求めるスキルを持つITエンジニアの採用は難しいのかという問いに対して、93%の採用担当がはいと答えているのも衝撃的です。
おおっ、想像していたよりも酷い状況なのね・・
基本的には企業が定めた求人案件の要項を読めば必要とされる技術レベルはわかるので、応募をする前に一読して確認しておく必要があるでしょう。
また、求人の募集要項に記載がなかったとしても、一般的に最低限は押さえておいてほしい基本的な知識やスキルはたしかに存在します。
しかし、未経験でITエンジニアを目指す人の中には、このレベルにすら到達していない人は少なくありません。
では、未経験でも一般的に最低限押さえて欲しい基本的な知識やスキルとはどのようなものなのでしょうか。
次からは具体的にどのような内容をどの程度理解していったらいいのか、僕の経験をもとに解説していきます。
具体的に何ができれば良いのか
一般的なITに関する基本的な知識やスキルとして、以下のような内容が必要になると思います。
下記について、僕の経験から押さえておいた方が良いと思うことを整理して順にご紹介しますので、一緒に見ていきましょう。
1. プログラミング言語の基礎
- 1〜2言語の基本的なコーディングスキル
- Webアプリケーション開発:JavaScript、TypeScript
- サーバーサイド開発:Java、Python、PHP
- モバイルアプリ開発:Kotlin(Android)、Swift(iOS)
- 基本的な文法
- データ型の理解
- 条件分岐
- ループ処理
- 関数の作成と使用
基本的には、フロントエンドとバックエンドのそれぞれで使える言語をひとつずつ学ぶのが良いでしょう。
選択肢としては
- JavaScript(React(Next.js) + TypeScript)
- Ruby(Ruby on Rails)
- Java
- Python
あたりから選ぶのが無難ですね。
文法周りについては、DMM WEBCAMP
![]()
![]()
オンラインで気軽に学べる学習コンテンツについて詳細を知りたい方は、こちらの記事をご確認ください。
2. バージョン管理
- Gitの基本操作
- コミット
- ブランチ操作
- プッシュ、プル
- マージ
- GitHubの使用方法
ここでのポイントになるのは下記です。
- Gitの基本操作
- GitHubの使用方法
UdemyなどでGit/GitHubの入門講座を購入すれば、およそ一週間学習をすれば基礎は身に付くでしょう。
Udemyは頻繁にセールをやっていまして、セール時は2,000円しないくらいで教材が購入できるのでおすすめです。
Udemyコンテンツについて詳細をもっと知りたい方はこちらをご確認ください。
\ 1,500万人以上の受講者を誇るオンライン動画学習サービス /
3. データベース基礎
- SQLの基本的な操作
- SELECT
- INSERT
- UPDATE
- DELETE
- リレーショナルデータベースの基本概念
- テーブル設計の基本
データベースの基礎を学ぶ上でのポイントは下記になります。
- SQLの基本的な操作
- リレーショナルデータベースの基本概念
- テーブル設計の基本
また、データベースの基礎を学んだ際に僕が読んでわかりやすかった参考文献をご紹介するので、ぜひ参考にしてください。
おすすめの書籍
おっ!いろんな本がたくさんあって、どれを読んだらいいのかわからなかったから参考にしてみようかな。
4. ネットワークの基礎知識
- HTTPプロトコルの仕組み
- クライアント・サーバーモデル
- APIの基本的な概念
- セキュリティの基本的な考え方
ネットワークの基礎知識を学ぶ上で、参考になった書籍をそれぞれご紹介します。
おすすめの書籍
それぞれの基礎知識を頭に入れるには、まず各分野の専門書を1冊読んで体系的に理解するのがおすすめですね。
5. フレームワーク・ライブラリの基礎
- Webアプリケーション
- React(フロントエンド)
- Spring Boot(Java)
- Django(Python)
- モバイルアプリ
- React Native
- Flutter
Webアプリケーションとモバイルアプリ双方とも、Udemyなどのオンラインコンテンツで該当するフレームワークなどのコースを学ぶのが良いでしょう。
Udemy以外にもZEN Studyなどオンライン上で学べるサイトはたくさんあるので、自分でも探してみようかな。
Udemyコンテンツについて詳細をもっと知りたい方はこちらをご確認ください。
\ 1,500万人以上の受講者を誇るオンライン動画学習サービス /
6. 開発ツールとインフラの基礎
- Visual Studio Code
- エディタの基本操作
- Dockerの基本的な概念
- クラウドサービスの基礎(AWS、Azure、GCP)
開発ツールとインフラの基礎を学ぶのにおすすめの書籍についてご紹介しますので、ぜひ書籍を選ぶ際の参考にしてください。
おすすめの書籍
読むものがたくさんあって大変。でも少しずつ読み進めてみよう!
7. ソフトスキル
- 論理的思考力
- 問題解決能力
- 自己学習能力
- チームコミュニケーション
- 英語技術文書の基本的な読解力
ソフトスキルを学ぶ際に、特に押さえておきたいポイントは下記の2つです。
- 論理的思考力
- 問題解決能力
発生した課題に対して筋道を立てて解決していくスキルはITエンジニアにとって必須と言っても良いでしょう。
能動的に自ら課題解決に向けて動ける能力がないと、ITエンジニアとして食べていくのは難しいかもしれません。
壁にぶち当たったときにどう対処するのかが問われるわけだな。
こちらでも僕が読んでみてためになった書籍をご紹介します。
おすすめの書籍
8. そのほか重要な知識
- オブジェクト指向プログラミングの基本概念
- アルゴリズムと基本的なデータ構造
- デバッグの基本スキル
- コーディング規約の理解
これまでの説明以外で学んだ方がいい知識・スキルについてご紹介しますので見ていきましょう。
おすすめの書籍
全部やり遂げるには結構な時間がかかるので、自分ができるところから少しずつ始めるのが良いでしょう。
公式ドキュメントを有効活用しよう!
それぞれのサービスの概要や仕組みを学ぶ際にわからないところがあって調べる場合、どうしても公式ドキュメントを避けがちなところがあります。
それは、公式ドキュメントは基本的に英語で書かれていることが多いので、調べるのに時間がかかることが少なくないためです。
たしかに調べるのが大変で避けがちかも・・
しかし、公式ドキュメントがもっともそのサービスについて詳しい情報を記載しているため、学習中に公式ドキュメントを読む習慣を身につけることをおすすめします!
もしドキュメントが英語でもDeepLのような翻訳サービスを使えばかなり自然な日本語に翻訳できるため、英語が苦手な人はDeepLを駆使してドキュメントを読み、少しずつ理解していくのが良いかと思います。
今は自動翻訳機能も充実しているので、うまく活用すればストレスなく読み進めることができます。
公式ドキュメントで機械翻訳が変にならない方法について、いぬいさんがブログ記事を上げていますので、気になる方はこちらをご確認ください。
基本的なスキルの学習方法について
では、今までお伝えしてきたようなスキルについて、未経験でITエンジニアを目指す人はどのように学んでいけば良いのでしょうか。
昨今ではオンライン・オフラインを問わずさまざまな学習コンテンツが存在します。
YouTubeなど無料でプログラミングほか、関連スキルを学べるコンテンツがたくさんあるのはありがたいな。
未経験からITエンジニアになりたい人でまだ本格的にプログラミングをしたことがない人については、一旦はオンラインの学習コンテンツを利用するのがおすすめです。
プログラミングを勉強する上で始めやすそうなものをまとめてみました。参考にしていただけると嬉しいです。
おすすめのWebコンテンツ
具体的には、以下のものから始めてみると良いでしょう。
- DMM WEBCAMP


- プロゲート(Progate)
- ドットインストール
- ZEN Study(旧N予備校)
- Udemy(必要な講座のみ)
- Qiita、Zennなどの技術ブログ
- IT企業が無料で公開している学習用コンテンツ(新卒向け研修資料など)
新卒向けの研修資料については、サイボウズやリクルートほかさまざまな会社が公開をしています。
そのほか会社の研修資料ついて知りたい方はこちらの記事をご確認ください。
また、学生におすすめなコンテンツとしては42Tokyoもおすすめです!
Udemyコンテンツについて詳細をもっと知りたい方はこちらをご確認ください。
\ 1,500万人以上の受講者を誇るオンライン動画学習サービス /
技術インプットは実務に入ってからが本番!
スクールやWebコンテンツなどでひと通り学習が終わってサンプルのWebアプリケーションを完成させると、つい基本的な知識が身に付いたと勘違いしてしまいがちです。
昔勉強していた頃はそう思ってたな・・
しかし、実際には実務をやってはじめて理解できることや日々アップデートされるテクノロジーと向き合いながら必死にインプットを積み重ねていかなければいけません。
実務に入る前にできることはもちろんやっておいた方が良いのですが、必要以上に時間をかけてしまうのも無駄になってしまいます。
たまに、プログラミング学習の初心者の方が「Progate3周目です!」とXでポストしているのを見かけます。
このような学習は無意味とまでは言いませんが、あくまでITエンジニアを目指すのであれば基本の学習教材は短期間で終わらせて、なるべく早めに実務に入った方が良いでしょう。
時間は1日24時間で有限なので、努力の方向性を間違えないように老婆心ながらのアドバイスです。
実務経験が積めない環境の場合は、個人開発で実績を作るのがおすすめです。
個人開発のする際のポイントやメリットなどもっと詳しく知りたい方はこちらの記事をご確認ください。
ポートフォリオ作成のススメ
実務をやりはじめる中で、培った技術スキルをより自分のものとして吸収するのにおすすめな方法がポートフォリオ作成です。
本業での実績をポートフォリオに載せる際は、著作権や守秘義務に違反してないかを確認する必要があります。詳細はこちらをご覧ください。
まずは、ポートフォリオを作成するメリットをご紹介します。
- 書類選考の通過率が上がる
- 面接で話せる成果が増える
- 面接のオファーやスカウトが来やすくなる
ポートフォリオは作成者の技術力の証明となり実力がひと目でわかるので、よりライバルとの差別化をすることができます。
また、ポートフォリオは書類だけでは見えてこなかった面を評価できるので、採用官の目に留まりやすくなるというのも大きなポイントです。
さらに、このポートフォリオをnotionで公開することでさらにブーストがかかるでしょう!
notionでポートフォリオを公開するメリットや作り方などを詳しく知りたい場合はこちらの記事をご確認ください。
わからないものをどのように解決するか
学習を始めたばかりのうちは、勉強している上でいろいろとつまずくポイントがあります。
その際には、ネット上でQiitaやZennなどの技術ブログを参考にしたり知り合いのITエンジニアに聞いたりするのが良いでしょう。
最近だと、ChatGPTやClaude、GeminiなどのLLM(大規模言語モデル)に質問すると、比較的精度の高い回答が返ってくるのでこれらを活用するのもおすすめです。
SNSを使うのも良いけど、ネットを調べたらすぐにわかることをXとかでポストすると意図せずに炎上することがあるから要注意だな!
予算が許すならプログラミングスクールの活用もアリ
Webコンテンツや書籍などを使った独学だと、どうしてもわからないことを質問しにくい環境になりがちです。
DMM WEBCAMP
![]()
![]()
現実的にはどんなに未経験の状態でインプットを積み重ねても、結局は実務に入らないと本当の意味でのエンジニアとしてのキャリアを積むことはできません。
したがって、最短でエンジニアになるためには、多少お金を払ってもDMM WEBCAMP
![]()
![]()
実務にこだわる必要はないけど、結局のところ実際に手を動かして作ってみないと身に付かないということかな。
まとめ|技術レベルの向上は手を動かすのが必須
未経験からITエンジニアになるためには、以下のものからはじめてみるのがおすすめです。
- DMM WEBCAMP


- プロゲート(Progate)
- ドットインストール
- ZEN Study(旧N予備校)
- Udemy(必要な講座のみ)
- Qiita、Zennなどの技術ブログ
- IT企業が無料で公開している学習用コンテンツ(新卒向け研修資料など)
しかし、実際には実務をやってはじめて理解できることや日々アップデートされるテクノロジーと向き合いながら必死にインプットを積み重ねていかなければいけません。
そのため、なるべく早めに実務に入った方が良いですし、実務経験が積めない環境の場合は個人開発で実績を作るのがおすすめです。
個人開発のポイントやメリットなど詳細を知りたい方はこちらの記事をご覧ください。
その際におすすめなのは、自分が培った実績のポートフォリオを作成してそれをnotionで公開してみましょう。
notionでポートフォリオを公開するメリットや作り方などを詳細をもっと知りたい場合はこちらの記事をチェックしてください。
また、学習を始めたばかりでは、Webコンテンツや書籍などを使った独学ですとどうしてもわからないことを質問しにくい環境になりがちです。
結局のところ、実際に手を動かして作ってみないと身に付かない部分もあるので、予算が許すならDMM WEBCAMP
![]()
![]()
Udemyコンテンツについて詳細をもっと知りたい方はこちらをご確認ください。
\ 1,500万人以上の受講者を誇るオンライン動画学習サービス /